728x90
반응형
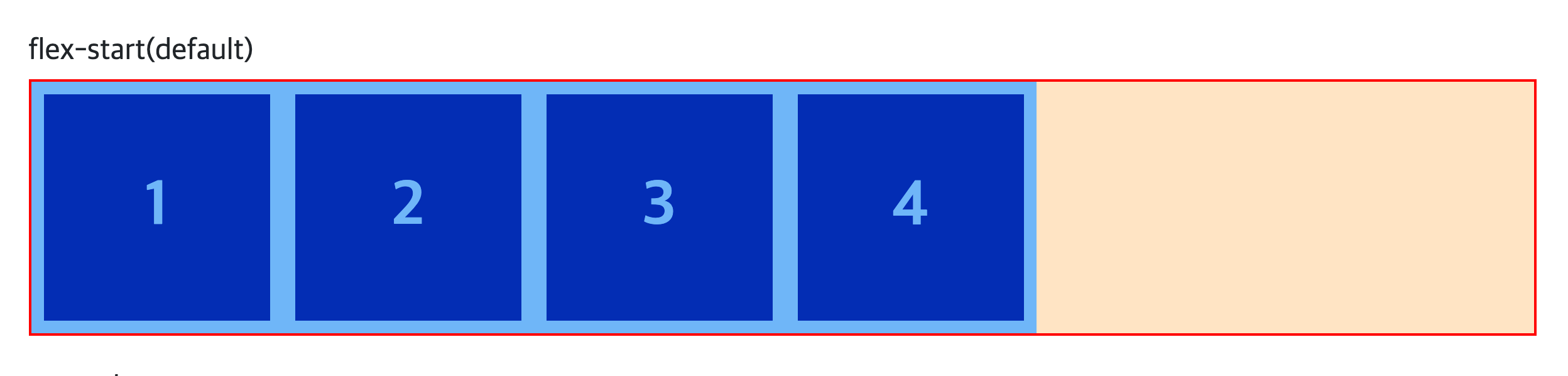
- justified-content: flex-start 부모의 width 왼쪽에 바짝 붙는다.

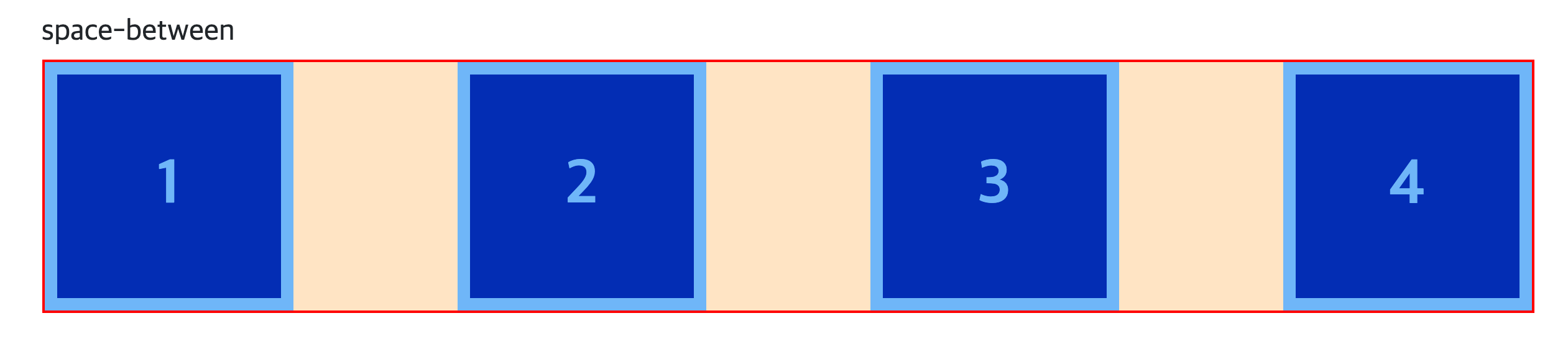
- justified-content: space-between margin 상관 없이 부모의 width에 바짝 붙는다.

- justified-content: space-evenly 부모의 width 안에서 같은 간격으로 배열한다.

- justified-content: space-around margin을 기준으로 배열한다 margin: a 라면 a + 'box' + a / a + 'box' + a/ a + 'box' + a/ a + 'box' + a/ a + 'box' + a....

728x90
반응형
'HTML&CSS' 카테고리의 다른 글
| CSS display:flex/ flex-direction: 중심축의 방향의 사본 (0) | 2023.04.10 |
|---|---|
| CSS display:flex/ align-content: 전체 구조에서의 열의 정렬의 사본 (0) | 2023.04.10 |
| CSS display:flex/align-items 교차축을 기준으로 열의 정렬 (0) | 2023.04.10 |
| html 목록 (0) | 2023.04.10 |
| html 기본 태그 (0) | 2023.04.10 |


댓글