728x90
반응형
align: 교차축
두 줄 이상일 때만 적용된다.
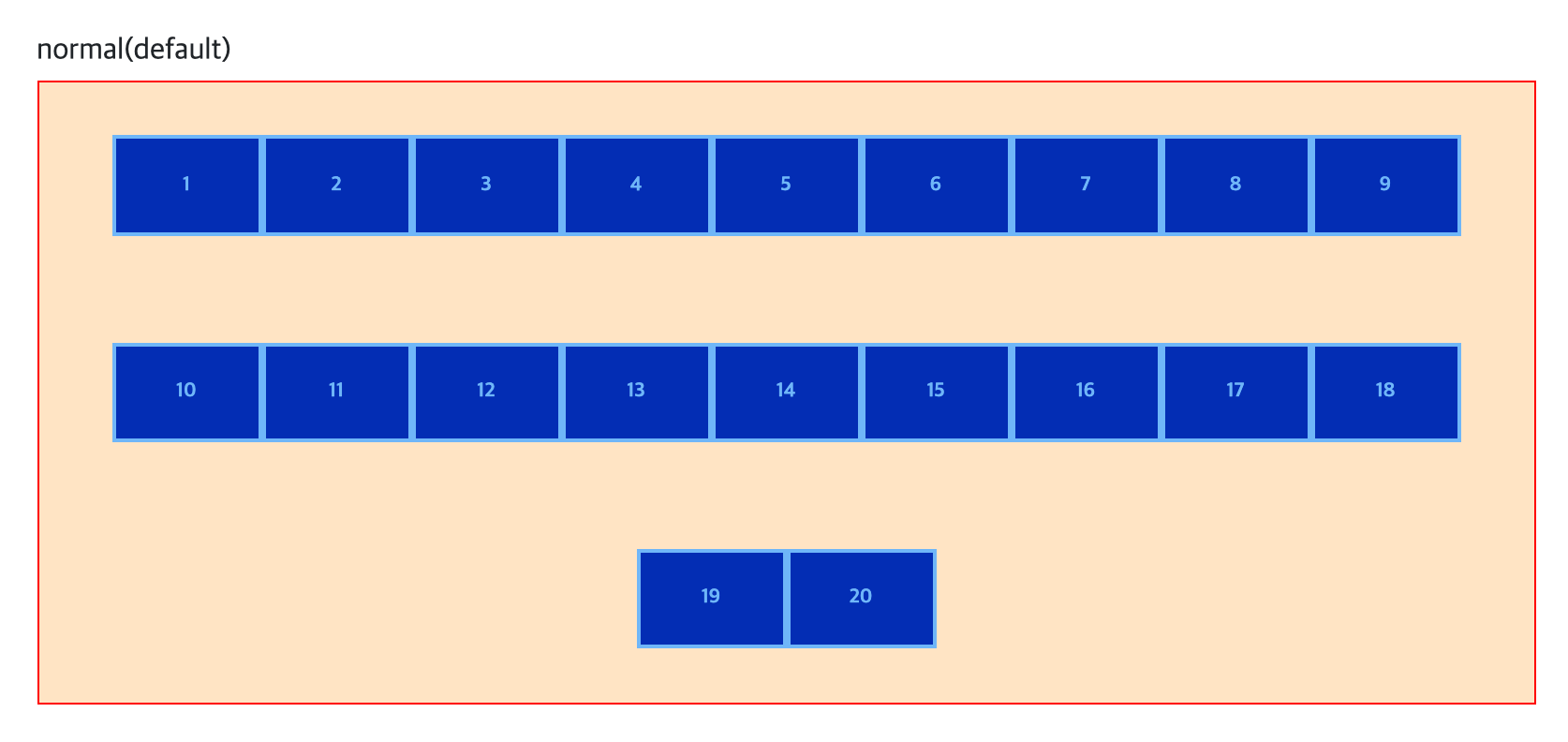
- align-content: normal

- align-content: center; 자식들이 교차축의 중앙 정렬한다.

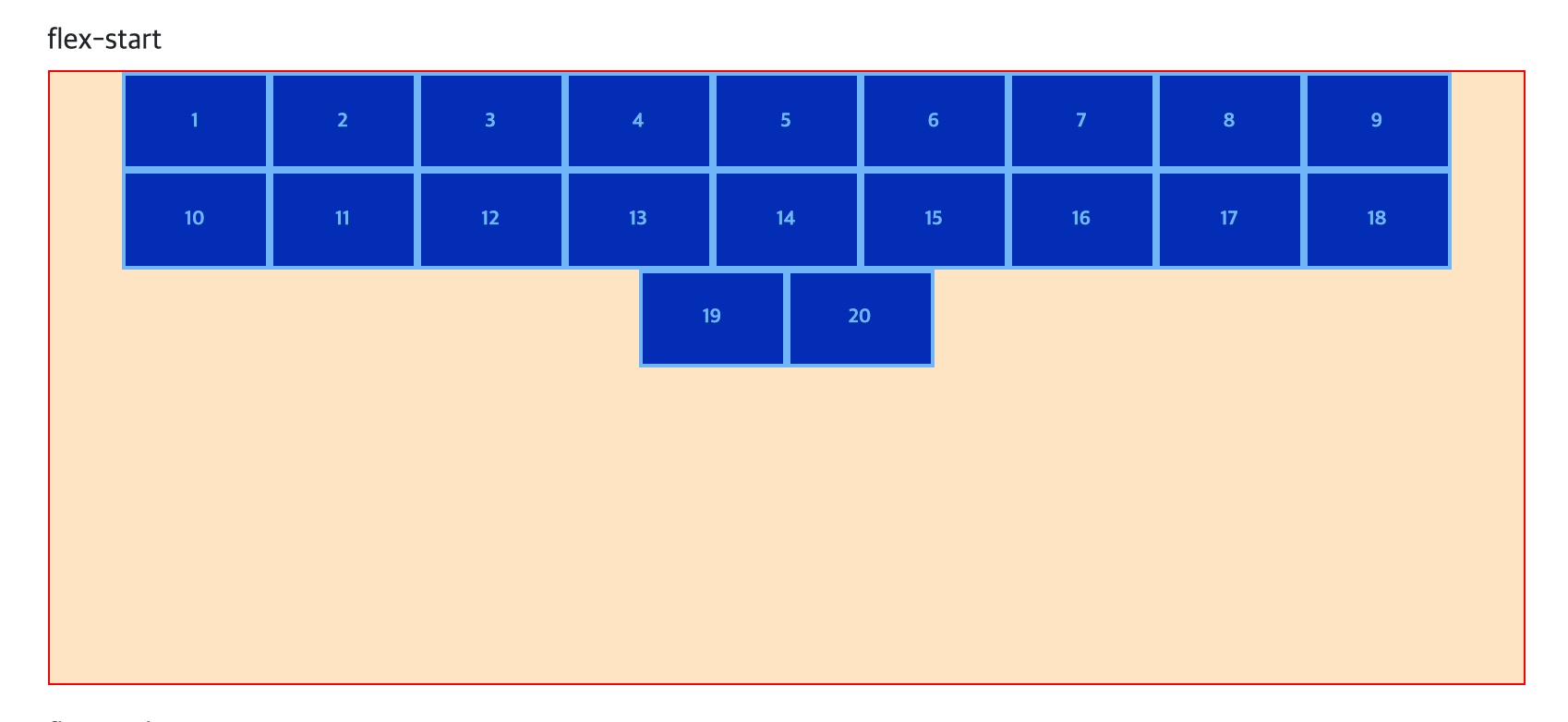
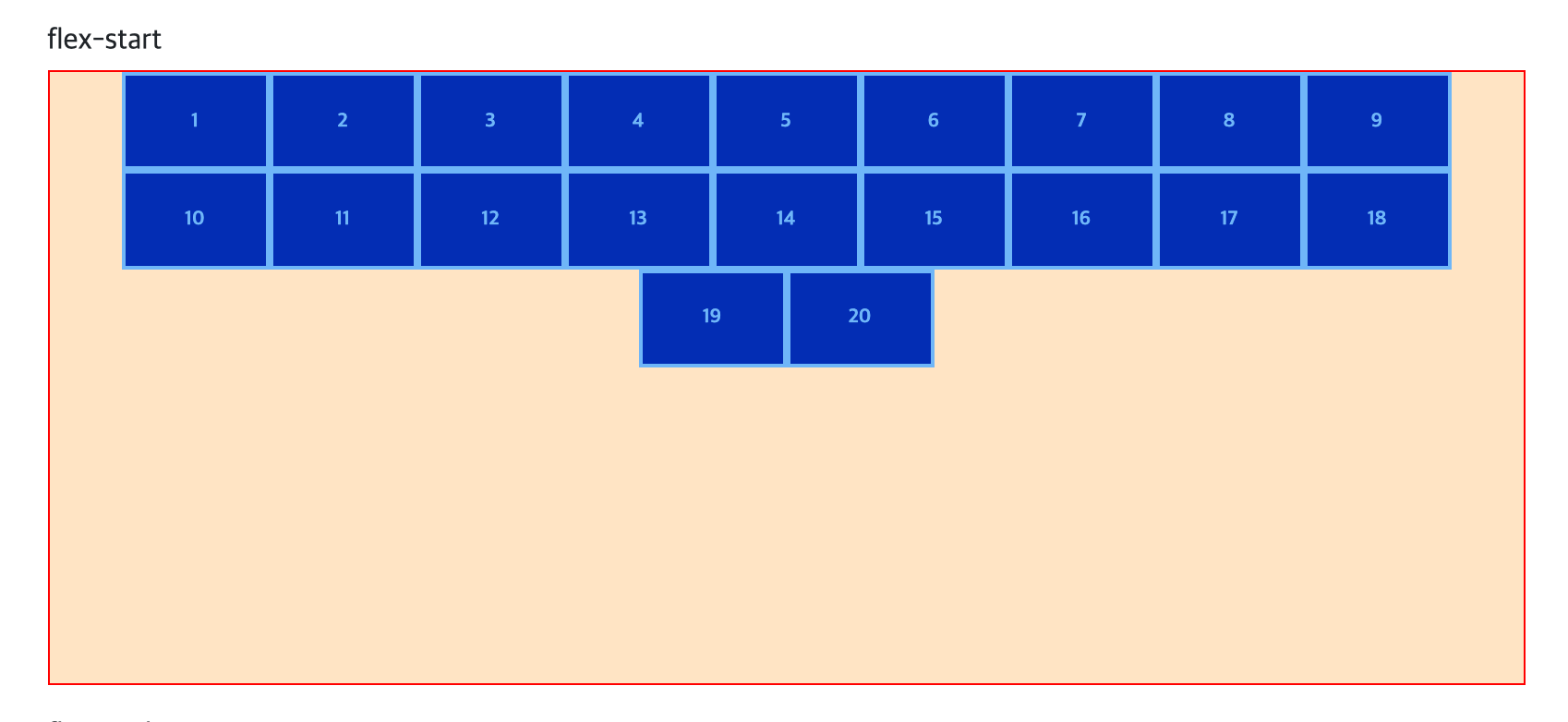
- align-content: flex-start; 자식들이 교차축의 상단에 정렬한다.

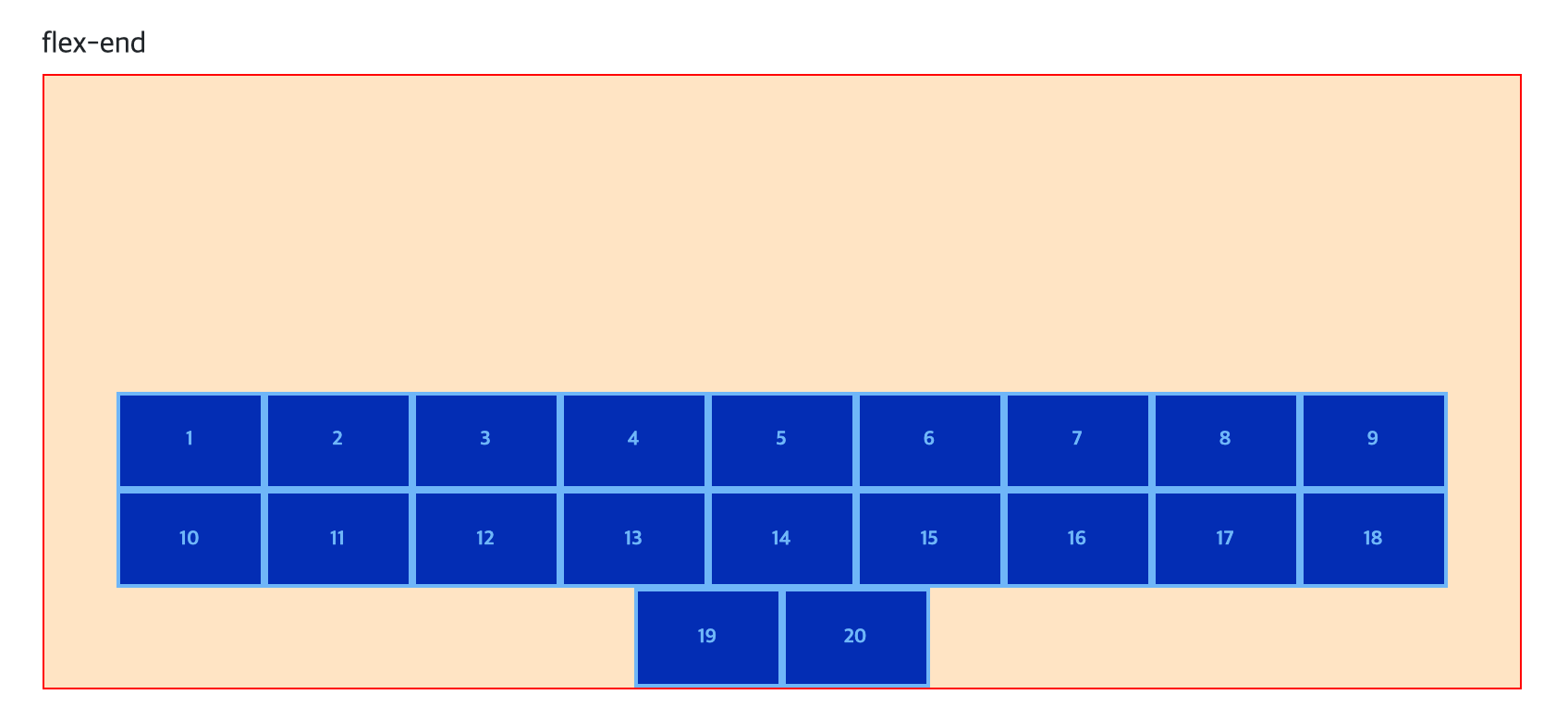
- align-content: flex-end; 자식들이 교차축의 하단에 정렬한다.

- align-content: space-between; 자식들이 교차축 안에서 경계에 바짝 붙어 일정한 간격으로 정렬한다.

- align-content: space-around; 자식들이 교차축 안에서 각각의 마진값을 가진 채 일정한 간격으로 정렬한다. 정렬 사이의 간격이 모두 동일 (간격 + 박스 +간격 + 간격 + 박스 +간격 + 간격)

- align-content: space-evenly; 자식들이 교차축 안에서 일정하게 정렬된다. (간격+박스+간격+박스+간격)

- align-content: stretch; align-items: stretch; 자식들이 교차축 안에서 일정하게 배열된 후 배열된 열 안에서 늘어난 높이를 가진다

728x90
반응형
'HTML&CSS' 카테고리의 다른 글
| CSS flex-basis/grow/shrink의 사본 (0) | 2023.04.11 |
|---|---|
| CSS display:flex/ flex-direction: 중심축의 방향의 사본 (0) | 2023.04.10 |
| CSS display:flex/align-items 교차축을 기준으로 열의 정렬 (0) | 2023.04.10 |
| CSS display:flex/justified-content 중심축의 정렬 (0) | 2023.04.10 |
| html 목록 (0) | 2023.04.10 |




댓글