728x90
반응형
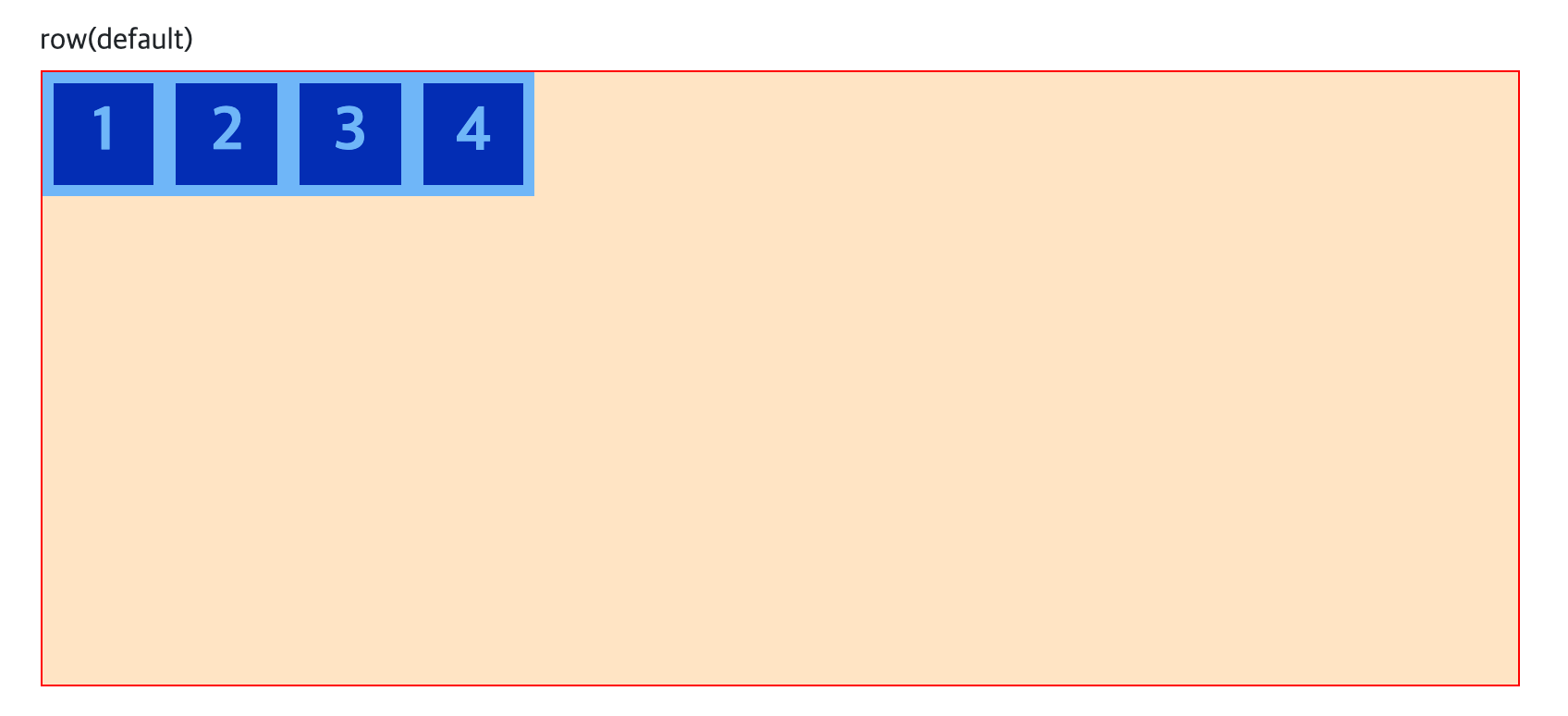
- flex-direction: row, justifued-content:flex-start 행정렬, 너비가 시작되는 왼쪽에 바짝

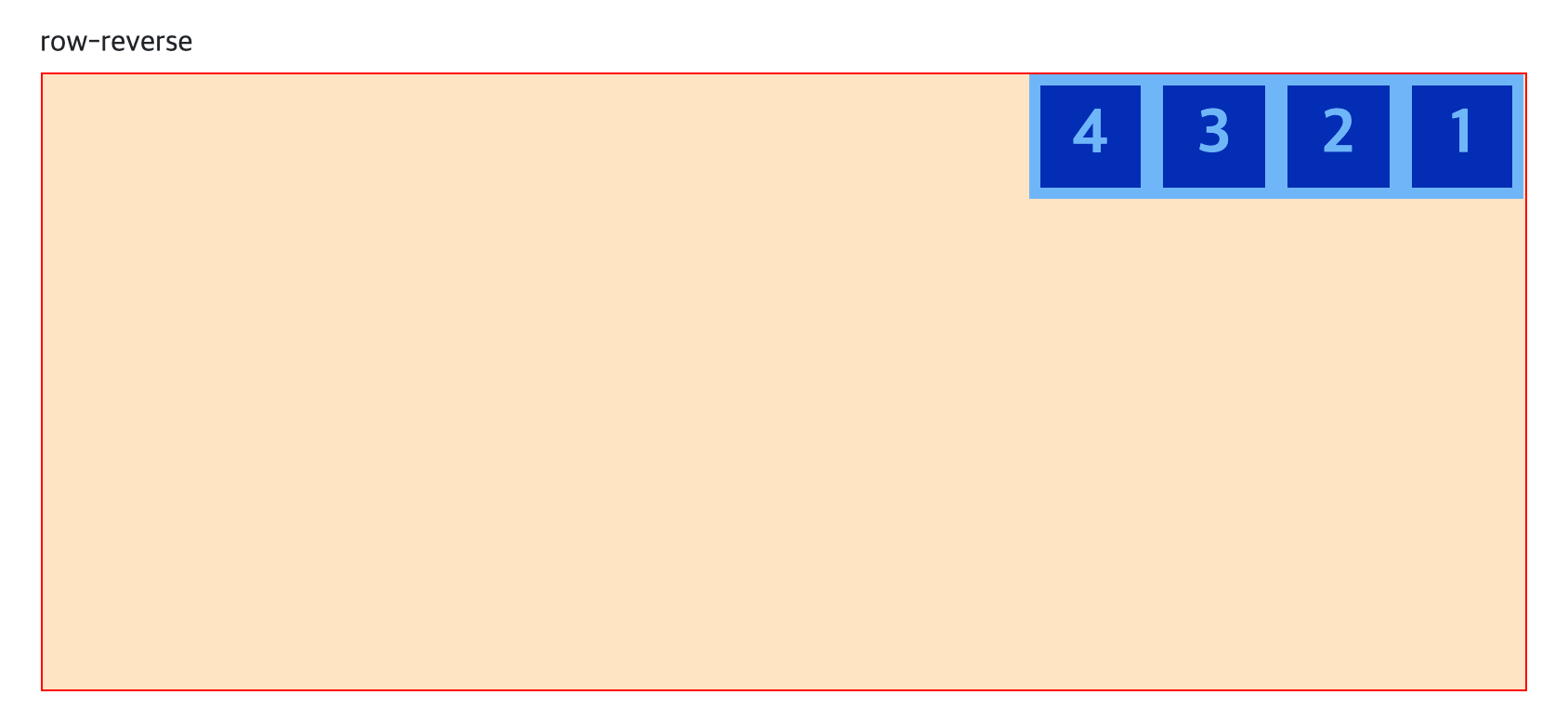
- flex-direction: row-reverse, justifued-content:flex-end 행 역순정렬, 너비가 끝나는 오른쪽에 바짝

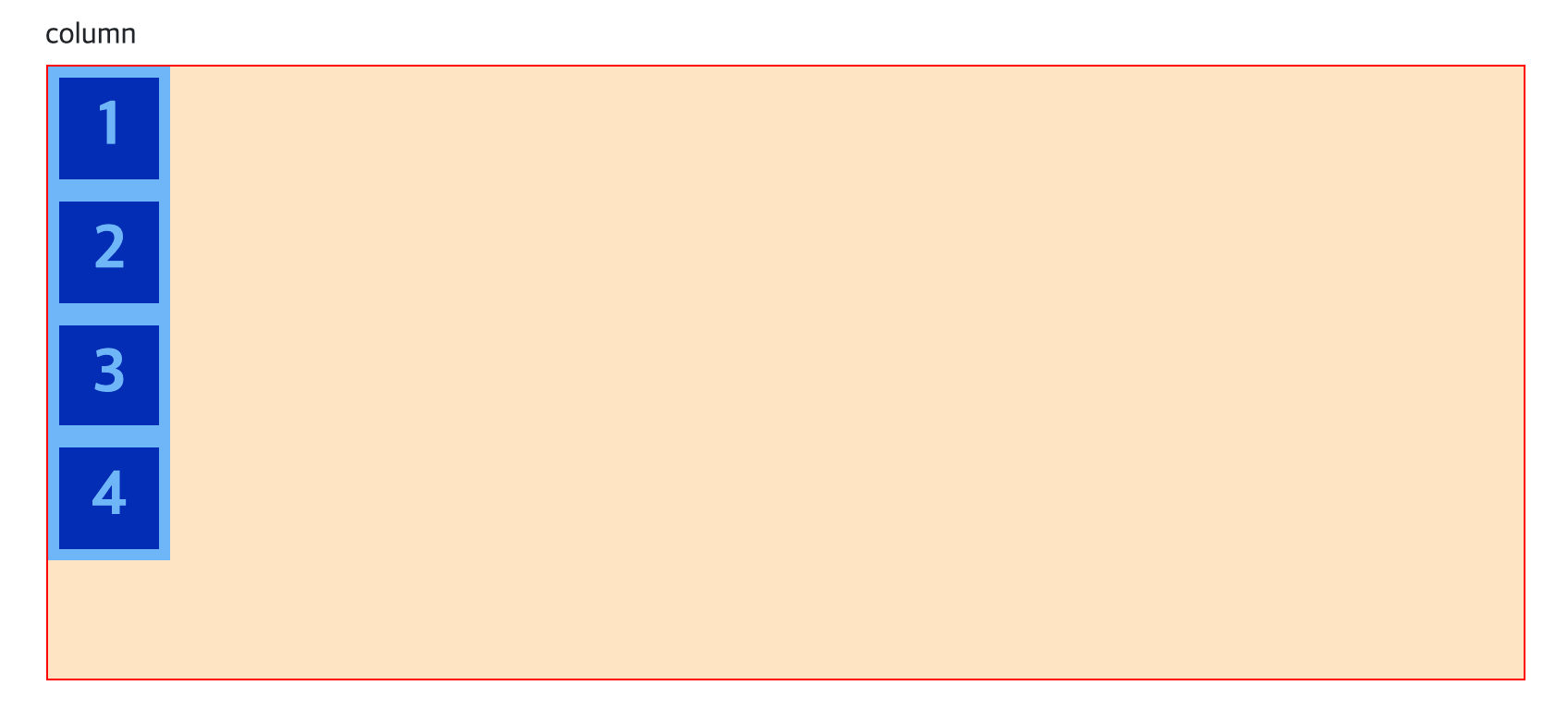
- flex-direction: column, justifued-content:flex-start 열정렬, 너비가 시작되는 왼쪽에 바짝

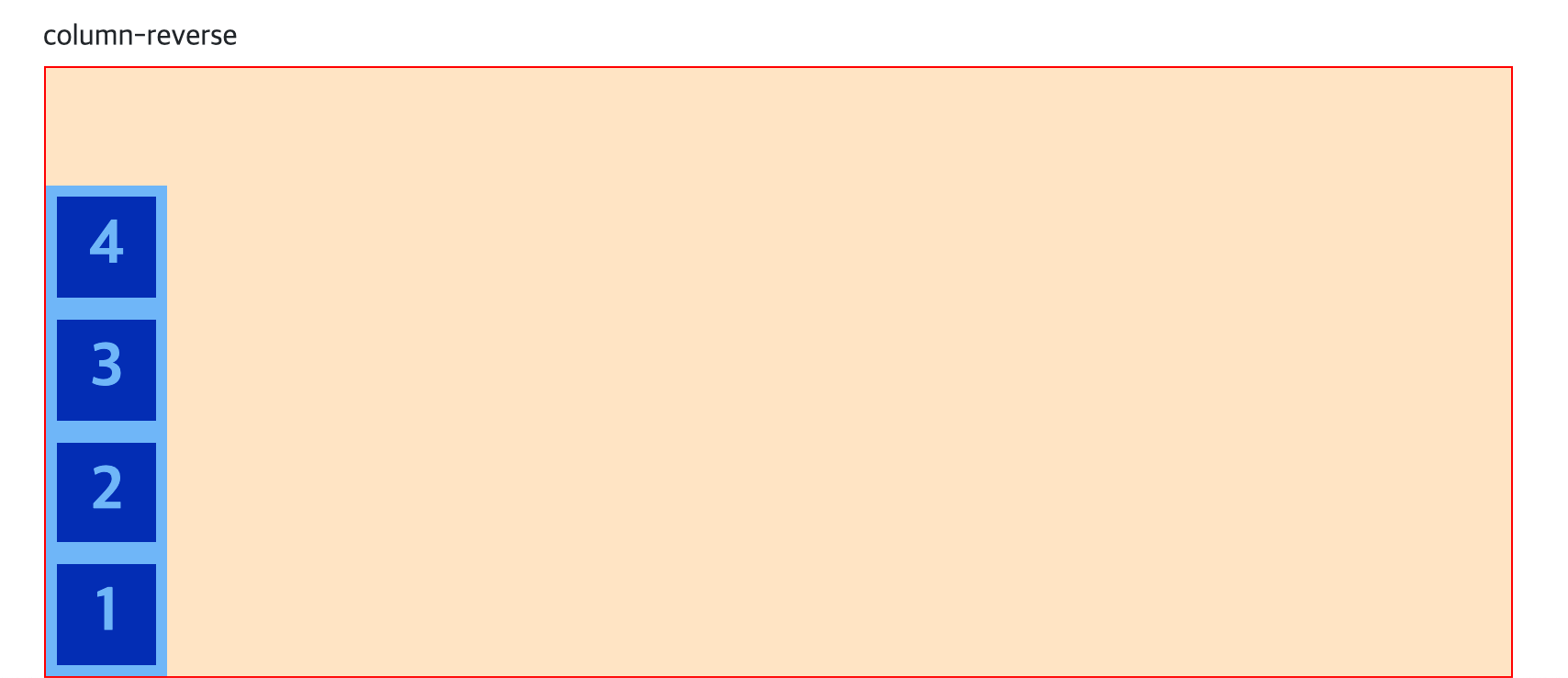
- flex-direction: column-reverse, justifued-content:flex-start 열 역순정렬, 너비가 시작되는 왼쪽에 바짝

728x90
반응형
'HTML&CSS' 카테고리의 다른 글
| CSS ratio box (0) | 2023.04.11 |
|---|---|
| CSS flex-basis/grow/shrink의 사본 (0) | 2023.04.11 |
| CSS display:flex/ align-content: 전체 구조에서의 열의 정렬의 사본 (0) | 2023.04.10 |
| CSS display:flex/align-items 교차축을 기준으로 열의 정렬 (0) | 2023.04.10 |
| CSS display:flex/justified-content 중심축의 정렬 (0) | 2023.04.10 |



댓글